
Im Folgenden erfahren Sie auf einfache Art und Weise, wie Sie mit mehr Spaß und Erfolg semantische Markierungen mit dem Google Tag Manager in ihre Website implementieren können. Viel Freude beim Lesen!
Für was sind semantische Markierungen und strukturierte Daten überhaupt gut?
Okay, wir sind mittlerweile im Jahr 2018 angekommen! Müssen wir uns wirklich noch darüber unterhalten? Also gut. Strukturierte Daten sind heute kein hübsches Accessoire mehr, dass Sie sich irgendwann einmal zulegen sollten. Nein. Strukturierte Daten und semantische Markierungen gehören heute zum Basislevel jeder guten Website! Ich würde sogar so weit gehen und sagen, dass eine gute Basisstruktur und zumindest einige grundlegende semantische Markierungen der Minimaleinsatz sein sollten – denn diese zu haben, verschafft Ihnen noch keinen Vorteil – aber wenn Sie sie nicht haben, bedeutet es wohl, dass Sie SEO nicht ganz ernsthaft betreiben wollen.
Sicherzustellen, dass Ihre Website wenigstens über deskriptive und konzise Titel-Tags verfügt, ist mittlerweile – was niemand bestreitet würde – SEO 1×1. Ich würde mir allerdings wünschen, dass zu dieser Checkliste auch semantische Markierungen und strukturierte Daten hinzugefügt werden, denn sie sind so unglaublich fundamental!
Warum?
Naja, bei SEO geht es zum großen Teil darum, Vieldeutigkeit zu vermeiden. Es geht darum spezifisch zu werden. Denn in der SEO-Welt schlägt Spezifität jedes Mal Generalität! Hört sich wie eine Lebensweisheit an, meint aber hier wirklich nur SEO. Denn bei SEO möchten wir sicherstellen, dass nichts in der Übersetzung von dem Website-Erlebnis, das wir kreieren wollen und der Suchmaschinen-Applikation, die programmiert wurde um genau diese Inhalte unserer Website zu erfassen und zu indizieren, nichts verloren geht!
Wenn Sie gut strukturierte semantische Markierungen und Daten für Suchmaschinen (und andere Web-Applikationen) verfügbar machen, stellen sie sicher, dass die Programme genau erkennen können, was der Inhalt Ihrer Website ist und über was es in ihm geht. Wer bitte, möchte nicht über dieses Level an Kontrolle und Klarheit verfügen?
Rich Snippets, Rich Cards und Eigennamenerkennung
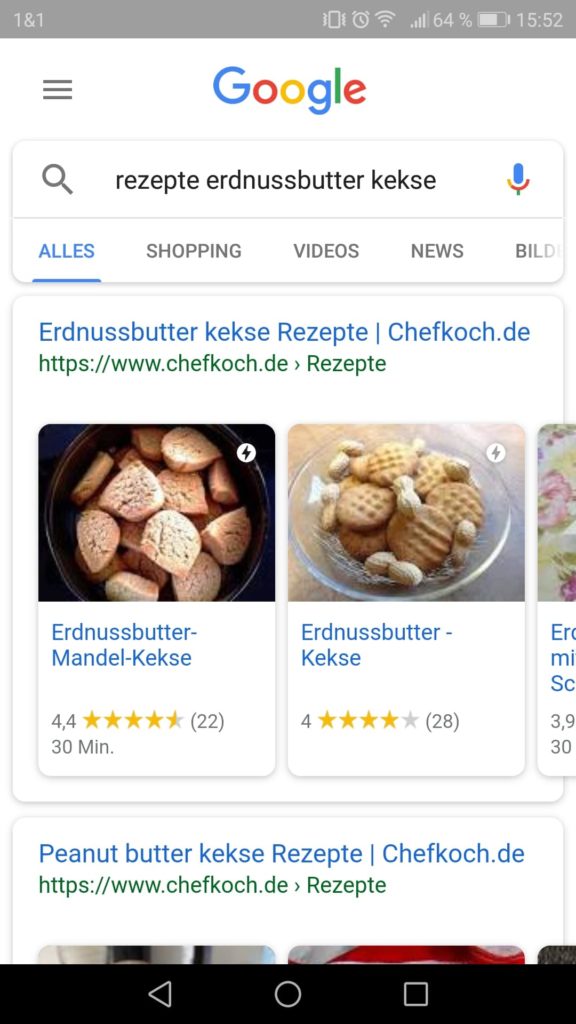
Lassen wir mal alle philosophischen Argumente beiseite – semantische Markierungen und strukturierte Daten werden Sie (und das Web, wenn Sie darauf achten) in ganz konkreten Hinsichten erheblich belohnen. Die großen Suchmaschinen nutzen strukturierte Daten und semantische Markierungen nicht nur weiterhin als Grundlage für Rich Snippets, also kurze Auszüge Ihrer Website in den Suchmaschinenergebnissen, sondern erweitern auch den Umfang jener Applikation, die diese nutzen können.
Mittlerweile erleben wir für mobile Anwendung bereits die Erweiterung der klassischen Rich Snippets in Rich Cards. Rich Cards sind eine Weiterentwicklung der Rich Snippets, speziell für die Websuche in mobilen Endgeräten. Dabei werden Blöcke organisierter Daten von Webseiten für die Vorschau in den Suchmaschinen genutzt. Rich Cards zeigen dabei auch, wie gut semantische Markierungen und strukturierte Daten genutzt werden können für gegenwärtige oder zukünftige Suchmaschinenanfragen in gesprochener Sprache.

Was gibt es Neues in der Welt der semantischen Suche?
Wie alles im Bereich von SEO, entwickelt sich hier ständig vieles weiter. Nehmen wir uns einen kurzen Moment Zeit und Rekapitulieren einige der aufregendsten Entwicklungen, die 2017 stattgefunden haben.
- Schema.org Version 3.3 – Das Vokabular von Schema.org hat bereits etliche Updates erlebt. Aber eine meiner liebsten Veränderungen war das Hinzufügen von HowTo. Auf einen Entitäts-Typ wie HowTo habe ich bereits lange gewartet. Es ist ähnlich wie das bewährte Rezept, aber HowTo ist eine weitaus umfassendere und allgemeinere Definition, die auf fast jeden dokumentierten Prozess angewendet werden kann. Zusätzlich zu den bisher bekannten Eigenschaften wie „prepTime“ und „yield“, gibt es jetzt noch so großartige Möglichkeiten wie „estimatedCost“, „tool“ (alles was in einem Prozess genutzt wird), und „supply“ (alles was in einem Prozess konsumiert wird).
- Noch zu erwähnen ist, dass die Version 3.2 von Anfang 2017 den Course-Typ erweitert hat und ähnliche Eigenschaften von Pending zu Schema.org verschoben hat. Zudem haben wir mit dieser Version auch einige sehr wertvolle Verbesserungen am Menü-Typ erleben können.
- Job Postings & Salary Ranges – Jetzt wird es ernst! Das sind die Art von Entwicklungen, auf die ich mich wirklich gefreut habe – eine hochmoderne Suchfunktion, die auf strukturierten Daten basiert! Für weiterführende Information, gucken Sie einfach bei den Job-Postings in der Google Suche.
- Google hat die Empfehlungen für das Merchant Center upgedatet – Dieser Beitrag hat zwar JSON-LD noch nicht berührt – aber es ist ein guter Aufhänger. Denn Google empfiehlt nun, dass Sie JSON-LD als Methode zum Strukturieren von Produktdaten für das Merchant Center verwenden. Und das ist gewaltig! Viel zu lange schon waren Händler und Webmaster davon betroffen, sich mit Inline-Markierungen beschäftigen zu müssen. Es sind Schritte wie diese, die das UpBuild Team dazu veranlasst haben die semantischen Inline-Markierungen für unsere Kunden gänzlich abzulehnen.
- Strukturierte Podcast-Daten – Wir lieben Podcasts! Daher war insbesondere diese Entwicklung sehr aufregend für uns. Google wird nun reichhaltige Daten für Podcast-Serien und -Episoden liefern – was insbesondere auf Google Home ausgerichtet wird. Das ist ziemlich gewaltig und deutet wieder einmal an, dass strukturierte Daten immer mehr an Bedeutung gewinnen! Das Interessante dabei ist, dass Ihre Daten dafür Teil eines RSS-Feeds (RSS 2.0 um genau zu sein) sein müssen. Hier lernen Sie mehr über strukturierte Daten und Podcasts. Das ist ein sehr gutes Beispiel dafür, wieso ich mich so sehr darum bemühe, den Begriff „strukturierte Daten“ zu verwenden und den Verweis auf „semantische Markierungen“ zu vermindern – denn hier gibt es keine Markierungen! Es sind 100% strukturierte Daten, die komplett von jeder Präsentationsebene entkoppelt sind.
- Paywall-Inhalte und strukturierte Daten – Ich werde jetzt nicht über meine starke Abneigung gegenüber Paywall-Inhalten reden, aber die neuen Spezifikationen sind äußerst interessant! In den Google-Richtlinien für Abo- und Paywall-Inhalte wird eine Methode unterstützt, mit der nicht nur festgelegt werden kann, dass eine Website eine Paywall bekommt, sondern auch, welche Sektionen der Website einer Paywall unterliegen sollen.
- Erste Anzeichen, dass Bing JSON-LD unterstützen wird – Wir sind vorsichtig optimistisch, dass Bing JSON-LD an Bord bekommt. Erstens, weil es für die Qualität der Suchmaschinenergebnisse großartig wäre und zweitens, weil wir uns jetzt wirklich nicht mehr mit Inline-Markierungen beschäftigen müssen.
Bonus: Bleiben Sie auf dem neuesten Stand, indem Sie Aaron Bradleys beeindruckend umfassendes Informationsdokument bookmarken, dass die wichtigen Entwicklungen im Bereich strukturierter Daten verfolgt.
Wie können Sie JSON-LD auf Ihre Website implementieren?
Fangen wir mit der Erörterung an, wie die Implementierung von statischem (d.h. nicht veränderlichen) JSON-LD auf Ihre Website funktioniert. Dann kommen wir zum spaßigen Teil: der Implementierung von dynamischen JSON-LD mit dem Google Tag Manager. In folgendem Beispiel verwenden wir die Event-Seite von TechSEO Boost (siehe hier) um eine Event Rich Card in Google zu verfolgen.
Implementieren von statischem JSON-LD
Statisches JSON-LD zu implementieren ist relativ einfach, ob mit oder ohne den Google Tag Manager.
Sie haben drei Hauptoptionen:
- Erstellen (oder kopieren) Sie Ihr statisches JSON-LD Skript und platzieren es manuell in den <head> jeder Seite, auf der es angezeigt werden soll.
- Verwenden Sie ein Plugin (z. B. Yoast für SEO), das JSON-LD (die unterstützten Typen sind begrenzt) automatisch generiert und auf den Schlüsselseiten platziert.
- Verwenden Sie den Google Tag Manager um genau das JSON-LD, dass Sie benötigen, dort zu platzieren, wo Sie es benötigen.
Um mit dem Schreiben Ihres JSON-LD zu beginnen, gehen Sie zu Googles Einführung in strukturierte Daten oder direkt zu der Quelle auf Schema.org.
Sobald Sie JSON-LD in seiner statischen Form eingerichtet haben, ist es Zeit auf die Website zu kommen, in dem Sie Google Tag Manager benutzen. Sie benötigen zwei GTM-Komponenten: einen Tag und einen Trigger.
- Tag — Type: HTML — Name: {{Schema Type}} JSON-LD — Contents: Ihr JSON-LD Objekt, eingefasst in <script> Tags
- Trigger — Type: Page View — Name: {{Page Name/Type}} — Conditions: Page Path equals /{{Ihre Seite}}
Das ist auch schon alles, was zu tun ist. Überprüfen Sie im Vorschau-Modus ob es funktioniert und aktiviert ist, dann veröffentlichen Sie es, um es anschließend mit Googles Structured Data Testing Tool zu validieren.
Implementieren von dynamischem JSON-LD
Statische Implementierung ist gut und vollkommen ausreichend für Informationen, die konstant sind (d.h. statisch), aber was ist, wenn Ihre strukturierten Daten fließende, sich verändernde Informationen wiedergeben müssen? Denken Sie beispielsweise an Produkte auf einer E-Commerce- oder an eine Event-Website. Die Preise können sich jederzeit ändern. Neue Events werden im Laufe der Zeit immer wieder hinzugefügt. Das wäre eine große Menge an Instandhaltungsarbeit!
Um dies zu vermeiden, möchten wir unser JSON-LD dynamisch machen. Auch hier haben wir wieder einige Optionen, um dies zu erreichen.
- Entwickeln Sie CMS-gesteuertes JSON-LD, so dass die gleiche Logik, über die Ihre Website läuft (über das CMS), auch das JSON-LD steuert.
- Verwenden Sie den Google Tag Manager, um On-Page-Datenpunkte zu sammeln und sie in ein dynamisch erstelltes JSON-LD-Skript-Tag zu integrieren.
- Benutzen Sie den Google Tag Manager als Proto-CMS, der alle Ihre strukturierten Datenpunkte speichert und daraus dynamisch ein JSON-LD-Skript-Tag erstellt.
- Erstellen Sie mit Ihrem CMS einen DataLayer, um zusätzliche (oder vollständige) Datenpunkte für Google Tag Manager bereitzustellen, die in einem dynamischen JSON-LD-Skript-Tag verwendet werden können.
Den Großteil unsere Aufmerksamkeit werden wir der Option 2 widmen, allerdings werden wir auch auf die Ideen hinter den Optionen 3 und 4 eingehen, weil sie für einige sicher auch gute Möglichkeiten darstellen.
Wir beginnen damit, dass Sie dieselbe grundlegende JSON-LD-Vorlage (entweder von Googles Einführung in Structured Data oder Schema.org) verwenden und sie in eine wiederverwendbare Shell umwandeln. Um das hinzubekommen, entfernen Sie einfach alle Werte aus dem JSON-LD, die sich auf eine bestimmte Entitätsinstanz beziehen. Um beispielsweise eine Event-Entity-Shell zu erstellen, entfernen Sie den Namen des Events, sein Datum, den Ticketpreis usw. Alles, was sich für verschiedene Events ändern kann. Das daraus resultierende unvollständige JSON-LD ist nun die Grundlage für unseren dynamischen Tag.
{
"@context": "http://schema.org",
"@type": "Event",
"eventStatus": "http://schema.org/EventScheduled",
"name": " ",
"description": " ",
"image": " "
}
Aber wie bekommen wir jetzt die richtigen Werte? Natürlich werden wir die unglaubliche Power von Google Tag Manager nutzen! Jeder leere Slot in der Entity-Shell muss mit einer GTM-Variable gefüllt werden. Das ist jetzt keineswegs eine vollständige Liste, aber verwenden wir mal drei Datenpunkte als Beispiele:
- Event-Bild
- Registrierungs-Seite
- Event-Monat
So bekommen Sie das Event-Bild mit einer Google Tag Manager Variablen
Der Google Tag Manager ist ein ziemlich raffiniertes Werkzeug und macht manchmal das Arbeiten glücklicherweise wirklich simpel. In diesem Beispiel möchten wir in der Lage sein, das mit einem Event verknüpfte Bild zu erfassen, während wir gleichzeitig damit umgehen müssen, dass es sich von Seite zu Seite auch um ein anderes Bild handeln kann. Wir erstellen eine GTM-Variable namens „dataPoint – Event Image“ und wählen den DOM-Element-Variablentyp aus.
Dabei wird die Google Tag Manager-Funktion verwendet, um ein Element im Dokumentobjektmodell einer Seite zu lokalisieren und Informationen über dieses DOM-Element als Wert der Variablen zu speichern. Wenn Sie CSS Selector als Auswahlmethode wählen, einen gültigen Selektor wie „section-hero img“ einfügen und SRC als Attributnamen angeben, erhalten Sie jedes Mal das Hauptbild der Ereignisseite.
Für Hilfe bei der Auswahl des richtigen CSS-Selektors, nutzen Sie am besten die Bordmittel Ihres jeweiligen Browsers unter Verwendung des „Tools“ Element untersuchen.
Wie bekommen Sie die Registrationsseiten-URL mit einer Google Tag Manager Variable?
Auf ähnliche Weise können wir den Variablentyp DOM-Element von Google Tag Manager verwenden, um die Ziel-URL eines Call-to-Action Buttons zu erfassen. Das ist der Datenpunkt, den wir verwenden, um die Angebots-URL für das Event im JSON-LD-Skript festzulegen. Dazu erstellen wir eine GTM-Variable namens „dataPoint – Register Page“ und wählen wiederum den DOM-Element-Variablentyp. Wir wählen dann CSS Selector als Auswahlmethode, verwenden einen Selektor wie „a [title = ‚register-now‘]“ und spezifizieren das HREF-Attribut als das, was wir herausbekommen wollen.
So erhalten Sie den Event-Monat mit einer Google Tag Manager Variable
Die Verwendung der DOM-Element-Variable ist nur die Oberfläche von dem, was GTM tun kann. Stellen Sie sich ein Szenario vor, in dem die gewünschten Informationen kein leicht verfügbares Attribut eines DOM-Elements sind. Nehmen wir den Event-Monat als Beispiel. Wir benötigen ein vollständiges ISO-Datum (JJJJ-MM-TT) für unser JSON-LD, aber wir wollen uns den Monat jetzt isoliert ansehen. Die Herausforderung dabei ist, dass wir es eben selten mit eine Event-Seite zu tun haben, die ein Datum wie 2017-11-30 auf der Oberfläche anzeigt. Wir brauchen etwas JavaScript-Magie.
Dazu erstellen wir eine neue GTM-Variable, aber dieses Mal verwenden wir den benutzerdefinierten JavaScript-Variablentyp. Wir benennen die Variable „dataPoint – Event Month“. Und hier beginnt der Spaß.
Mit einer GTM-JavaScript-Variable können wir eine benutzerdefinierte JS-Funktion bereitstellen, die komplexes JavaScript ausführt und einen Wert zurückgibt, den wir verwenden können. Im folgenden Beispiel zeigen wir Ihnen das anhand von vier Schritten.
- Wählen Sie den Text des DOM-Elements mit dem „event-date“ aus und teilen Sie es auf, entweder in „,“ (Komma + Leerzeichen) oder in „“ (Leerzeichen). Das Ergebnis für „Donnerstag, 30. November 2017“ wären vier Teile (d.h. ein Feld mit vier Werten).
- Nehmen Sie den zweiten Feld-Wert (Index 1, da der erste Index 0 ist) und schneiden Sie ihn auf die ersten drei Buchstaben ab (nur um die Arbeit später zu erleichtern).
- Wir erstellen ein assoziatives Feld, das 3-stellige Monatsnamen ihren numerischen Entsprechungen zuordnet.
- Wir geben (als Wert dieser GTM-Variable) den numerischen Wert zurück, der mit dem 3-stellige Monatsnamen verknüpft ist, den wir in das Feld „Monate“ eingeben.
function () {
var dateArray = jQuery(".event-date").text().split(/,\s|\s/);
var monthStr = dateArray[1].substring(0,3);
var months = {
'Jan' : '01',
'Feb' : '02',
'Nov' : '11'
};
return months[monthStr];
}
Wiederholen Sie diesen Vorgang mit Klonen dieser Variablen, um den Tag und das Jahr zu erhalten (etwas einfacher, da wir einfach dateArray [2] bzw. dateArray [3] eingeben können). Vielleicht bekommen Sie sogar Lust, das JavaScript anzupassen, um das vollständige ISO-Datum zu schhreiben: JJJJ-MM-TT.
Fügen wir alles zusammen
Es ist nicht genug, unsere Variablennamen einfach in unsere JSON-LD-Entity-Shell einzugeben und sie als Tag zu bezeichnen. Wenn wir das tun würden, würden wir feststellen, dass die Ausgabe vom Google Tag Manager nicht genau mit den Werten übereinstimmt. Wir würden etwas Ähnliches wie das in unserem JSON-LD-Tag sehen:
"image": google_tag_manager["GTM-XXXXXX"].macro('gtm12')
Aber das ist nicht was wir wollen! Für die Neugierigen: dies wird noch weitaus detaillierter in Chris Goddards Moz Post erklärt.
Um dies zu beheben, müssen Sie ein Skript schreiben, das ordnungsgemäß erstellt ist und ein JSON-LD-Skript-Tag anfügen. Hier ist ein grundlegendes Beispiel dafür, wie das aussehen kann. Ich werde es unten aufschlüsseln und ausführlicher erklären.
(function(){
var data = {
"@context": "http://schema.org",
"@type": "Event",
"name": {{dataPoint — Event Name}},
"description": {{dataPoint — Event Description}},
...
}
var script = document.createElement('script');
script.type = "application/ld+json";
script.innerHTML = JSON.stringify(data);
document.getElementsByTagName('head')[0].appendChild(script);
})(document);
- Die erste und letzte Zeile erzeugt einen sogenannten IIFE – eine sogenannte Immediately-Invoked Function Expression.
(function(){})(document)
Das Wichtigste dabei zu begreifen ist, dass wir alles isolieren, was wir tun (damit es mit keinem anderen JS auf der Seite interferiert) und sofort den Code ausführen, sobald das <script> -Tag fertig ist.
- Der zweite Teil (der gesamte Block) ist ein Objekt. Eines, das stark dem JSON-LD-Shell ähnelt, den wir erstellt haben. Auf eine einfache Art und Weise verwendet, gibt es keinen großen Unterschied zwischen einem Objekt und regulärem JSON-LD, aber in fortgeschrittenen Anwendungsfällen ist es sehr wichtig zu verstehen, dass Sie mit diesem eher wie mit einem JavaScript-Objekt arbeiten müssen, als wie mit einer einfachen Textzeichenfolge (was definitiv nicht so ist).
- Wenn Sie beispielsweise dem Modell neue Eigenschaften hinzufügen oder vorhandene modifizieren möchten, verwenden Sie Punktnotation. D.h. mit data.location.address.streetAddress können Sie beispielsweise eine streetAddress-Schemaeigenschaft hinzufügen, die zuvor nicht vorhanden war. Das ist hilfreich, wenn Datenpunkte hinzugefügt werden müssen, die nur auf der Seite vorhanden sind.
- Wenn die letzte Aussage Latein für Sie ist, herzlichen Glückwunsch! Sie werden sich wahrscheinlich nicht viel darum kümmern müssen.
Viel Spaß bei der Umsetzung – Welche Daten planen Sie einzufügen? Wir freuen uns über Feedback!
Jetzt Unterstützung in Webanalyse erhalten