Jeder weiß, wie wichtig eine gute Sichtbarkeit in den Suchergebnissen ist, um den Traffic auf der eigenen Webseite zu erhöhen und um letztendlich das primäre Ziel, nämlich die Umsatzsteigerung, zu erreichen. Dafür ist eine Platzierung unter den ersten zehn Plätzen essentiell wichtig, da 99,1 % aller Klicks bei Google auf der ersten Seite getätigt werden.
Wie kommt die Webseite nun auf die erste Suchergebnisseite und dort am besten noch so weit wie möglich nach vorn, da die Klickwahrscheinlichkeit natürlich abnimmt, je schlechter die Platzierung ist?
Für ein gutes Ranking spielen verschiedene Faktoren eine Rolle: beispielsweise Backlinks, Pagespeed, mobile Darstellung und weitere technisch einwandfreie Funktionalität. Neben diesen Punkten sind die Onpage-Maßnahmen wie Content und besonders die ansprechenden Snippets eine entscheidende Grundlage, da sie die Aufmerksamkeit der Nutzer auf sich ziehen und somit die CTR (Click-Through-Rate) positiv beeinflussen können.

Die Nutzersignale
Es wird immer wieder behauptet, dass Google seit einiger Zeit immer häufiger und intensiver die Nutzerdaten für die Bewertungen Ihrer Rankings heranzieht. Um in der Suchmaschinenoptimierung erfolgreich zu sein, müssen Sie daher die Basics kennen, worauf Google beim Verhalten der User im Internet achtet.
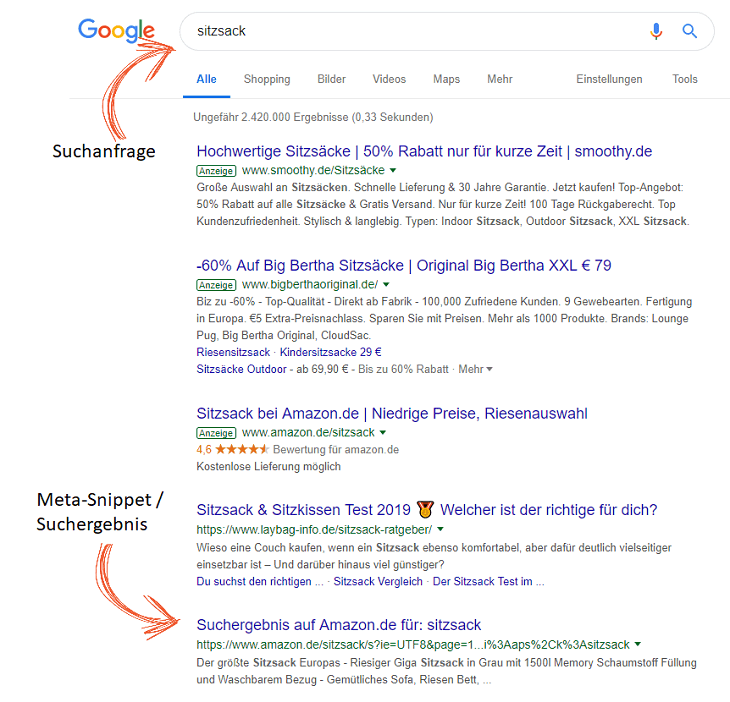
Die sogenannten User Signals (engl. für Nutzersignale) werden von den Nutzern automatisch und oft auch unwissentlich an die Suchmaschine übermittelt, während sie die Suchmaschine nutzen oder sich auf Webseiten bewegen. Die Suchmaschinen tracken verschiedene Daten jedes einzelnen Users und leiten daraus wichtige Informationen für die Platzierung der Webseite in ihren Suchergebnissen ab. Wird beispielsweise auf ein Ergebnis in den SERPs geklickt und der User kehrt nach kürzester Zeit über den „Zurück“-Button im Browser zurück zu den Suchergebnissen, löst er ein negatives Nutzersignal aus. Dieses Nutzersignal läuft in die sogenannte „Return-to-SERP-Rate“ ein und signalisiert der Suchmaschine, dass der Inhalt auf der Webseite keinen Mehrwert zu der getätigten Suche liefert. Die Click-Through-Rate (CTR) – oder auf Deutsch auch Klickrate genannt – trackt, wie oft ein Suchergebnis in den SERPs der Suchmaschine geklickt wurde, und stellt diese ins Verhältnis zur Häufigkeit, mit der das entsprechende Suchergebnis in den SERPs erschienen ist. Eine niedrige CTR signalisiert der Suchmaschine somit, dass das Suchergebnis nicht zur Suchintention der Nutzer passt.
-> wie du die Suchintention für Deine Nutzer optimierst, erfährst du hier
Diese und andere negative Nutzersignale haben zur Folge, dass die Suchmaschine die Webseite schlechter platziert, da die Suchmaschinen das Ziel verfolgen, ihren Nutzern immer die besten Suchergebnisse zu der getätigten Suchanfrage zu präsentieren.
Das Meta-Snippet ist hauptverantwortlich für eine positive bzw. negative CTR, da es die Webseite in den Suchergebnissen der Suchmaschine präsentiert. Wenn das Snippet in den SERPs nicht auffällt oder den User nicht anspricht, klickt dieser das Suchergebnis der Konkurrenz an und die CTR fällt in den Keller.
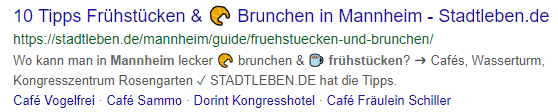
Das Meta-Snippet und sein Aufbau
Ziel des Meta-Snippets ist es, den Nutzer von dem eigenen Suchergebnis zu überzeugen und zu einem Klick zu verleiten. Anschließend soll er möglichst lange auf der entsprechenden Webseite verweilen und mit ihr interagieren. Erreicht wird dies über einen ansprechenden Aufbau des Snippets. Außerdem sollte im Text des Meta-Snippets nichts versprochen werden, was der User auf der Webseite nicht vorfindet.
Das Snippet ist in der Regel in drei Bereiche unterteilt:
- Title
- URL
- Description

Meta-Title
Der Meta-Title ist ein „primärer Rankingfaktor“, was bedeutet, dass Google den Title analysiert und in die Rankingbewertung der Webseite mit einbezieht. Das Hauptkeyword der jeweiligen Webseite sollte daher im Title verwendet werden, sonst können Google und die User nur schwer den Zusammenhang zwischen der Suchanfrage und der Webseite bzw. dem Meta-Snippet erkennen.
Jeder Title sollte individuell betextet werden, auch wenn es viel Arbeit bedeutet, da die mehrfache Verwendung eines Titles von der Suchmaschine als Duplicate Content angesehen werden kann und die Webseite im Ranking herabgestuft wird. Auf die richtige Länge des Titles ist ebenfalls zu achten. Wird die vorgegebene Länge von 569px (ca. 65 Zeichen inkl. Leerzeichen) überschritten, kürzt Google den Title beispielsweise mit „…“ ab.
Meta-Description
Die Meta-Description wird im Gegensatz zum Meta-Title nicht mit in die Rankingbewertung einbezogen (siehe OMT-Webinar „SEO-Mythen“) und hat somit keinen direkten Einfluss auf die Position der Webseite in den Suchergebnissen. Da mithilfe der Description allerdings Nutzer auf das Suchergebnis aufmerksam gemacht werden können und somit die CTR und die Nutzerdaten beeinflusst werden, wird die Description auch als „sekundärer Rankingfaktor“ bezeichnet.
Die Description sollte allerdings nicht nur Aufmerksamkeit erregen, sondern dem Nutzer auch Hinweise auf den Inhalt der Webseite liefern, neugierig machen und zum Klick animieren. Wenn die Meta-Description nur wenig informativ ist oder den Inhalt der dahinter liegenden Webseite nicht gut beschreibt, wird der Nutzer ein anderes Suchergebnis klicken bzw. die Webseite schnell wieder verlassen.
Eine möglichst treffende Beschreibung des Produkts bzw. des Webseiteninhalts ist daher ein wichtiger Punkt. Mit Sonderzeichen und Emojis kann dafür gesorgt werden, dass die Description in den Suchergebnissen hervorsticht. Wie beim Meta-Title sollte auch hier auf die verfügbare Länge geachtet werden. Nach ca. 160 Zeichen inkl. Leerzeichen wird die Description ebenfalls mit „…“ abgekürzt. Damit dem User keine wertvollen Informationen vorenthalten werden, sollte man sich an dieser Vorgabe orientieren.
Die 5 Schritte zum perfekten Meta-Snippet
-
Meta-Title optimieren
Bevor mit der Optimierung des Seitentitels begonnen wird, muss geprüft werden, ob das entsprechende Meta-Tag (<title>Title Beschreibung</title>) im Quellcode gesetzt ist. Wenn ein Baukastensystem oder ein Content-Management-System wie beispielsweise WordPress verwendet wird, sollte das Title-Tag in der Regel definiert sein. In den Baukasten- und Content-Management-Systemen wird der Title häufig aus der Überschrift der entsprechenden Seite erstellt oder über ein extra SEO-Plugin definiert. Hier sollte trotzdem geprüft werden, ob der Title richtig ausgegeben wird und ob eventuell automatisch immer der Name der Webseite oder andere Textschnipsel angehängt werden.
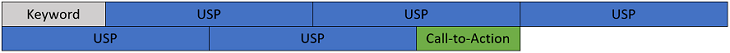
Um den Title richtig auszubauen, muss dieser kurz und prägnant das Thema der Webseite beschreiben und das Hauptkeyword möglichst am Anfang beinhalten. Zusätzlich empfiehlt es sich, den Firmen-/ Markennamen im Title zu verwenden. Der Nutzer erkennt somit leichter, wer hinter dem Snippet steckt, und zusätzlich wird die eigene Marke gestärkt. Außer auf der Startseite wird der Brandname immer ans Ende des Titles angehängt. Im Mittelteil wird optimalerweise kurz eine Eigenschaft oder ein USP genannt.
To-dos Meta-Title:
- Hauptkeyword möglichst weit vorn platzieren
- Eigenschaft und/oder USP sowie einen Call-to-action mit Mittelteil verwenden
- Brand am Ende nennen
- Zeichenbegrenzung von 569px (ca. 65 Zeichen inkl. Leerzeichen) beachten
-
Meta-Description optimieren
Wie beim Title muss auch hier vorab geprüft werden, ob das Meta-Tag für die Description (<meta name=“description“ content=“Beschreibung der Description“ />) im Quellcode vorhanden ist. Hier gilt ebenfalls: Wenn ein Baukastensystem oder Content-Management-System verwendet wird, sollte das entsprechende Meta-Tag definiert sein.
Eine gute Description beschreibt das Thema der Webseite möglichst genau, damit User und Crawler wissen, worum es auf der Webseite geht. Am Anfang der Description gilt es ebenfalls, das Hauptkeyword zu platzieren, damit der User beim Lesen auch hier schnell erkennt, was ihn auf der Webseite erwartet. Beendet wird die Description mit einer Handlungsaufforderung (Call-to-action), damit der Nutzer auf das Suchergebnis klickt. Alternativ zu dem CTA am Ende kann damit gespielt werden, dass die Suchmaschine beim Überschreiten der vorgegeben Länge die Description mit „…“ abkürzt. Hier können beispielsweise Vorteile aufgezählt werden und die Description endet bewusst mit „und …“. Dadurch kann alternativ zur Handlungsaufforderung bewusst die Neugier im Nutzer geweckt werden und somit zum Klick auf das Suchergebnis verleiten. Im Mittelteil der Description ist es von Vorteil, weitere Eigenschaften und USPs zu nennen.

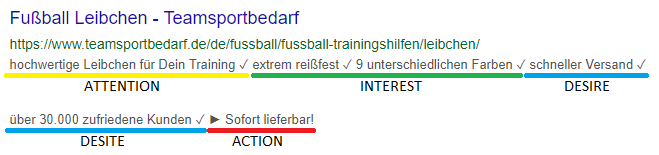
Um einen Ansatz für eine gute Meta-Description zu erhalten, ist die Orientierung an der AIDA-Formel sehr hilfreich. Die einzelnen Punkte der AIDA-Formel, die sich aus Attention (Aufmerksamkeit), Interest (Interesse), Desire (Begehren) und Action (Handlung) zusammensetzt, sollen in Kombination miteinander aus Besuchern Kunden machen.
Zu Beginn wird die Aufmerksamkeit erregt, woraufhin Maßnahmen erfolgen, die das Interesse des potenziellen Kunden wecken sollen. Mit dem Punkte „Desire“ soll der Wunsch erweckt werden, dass Produkt zu besitzen, und die Handlungsaufforderung soll zum Kauf bewegen.

To-dos Meta-Description:
- informieren und Interesse wecken
- Eigenschaften und USPs nennen
- ansprechender CTA für Handlungsaufforderung
- Zeichenbegrenzung beachten bzw. bewusst einsetzen
-
Einzigartigkeit
Der Meta-Title und die Meta-Description jeder einzelnen Seite müssen einzigartig sein. Weder der Crawler noch der Nutzer haben einen Vorteil von verschiedenen Seiten mit gleichem Title und/oder gleicher Description. Die Inhalte jeder einzelnen Unterseite sind einzigartig, daher müssen die Meta-Daten auch einzigartig sein.
Doppelte oder mehrfach gleiche Meta-Daten werten die Suchmaschinen als Duplicate Content, was sich negativ auf das Ranking der Webseite auswirkt. Da die Meta-Daten den jeweiligen Inhalt der Webseite beschreiben und gleiche Inhalte vermieden werden, machen mehrfach die gleichen Meta-Daten keinen Sinn.
-
Sonderzeichen und Emojis
Sonderzeichen und Emojis im Title oder der Description dienen als Eyecatcher und sorgen dafür, dass sich das Suchergebnis in den SERPs abhebt. Das Meta-Snippet sticht hervor und hat den positiven Effekt der besseren Klickraten.
Als Sonderzeichen können Pfeile, Haken, Kreuze, Sterne, Herzen, Telefone usw. genutzt werden, damit das Meta-Snippet in den SERPs auffällt. Einen größeren Effekt haben hier Emojis. Allerdings gilt es darauf zu achten, dass nicht alle Emojis von den Suchmaschinen ausgespielt werden. In Descriptions kommen Emojis bereits häufiger vor, wohingegen sie im Title aktuell noch eher wenig zu finden sind.

Um Emojis im Meta-Snippet zu platzieren, sollte immer der Hex-Code des jeweiligen Emojis verwendet werden, da dadurch eine höhere Chance besteht, dass die Suchmaschine und auch jeder Browser es problemlos darstellen kann.
-
Testen
Der letzte Schritt ist wichtig. Allerdings ist er auch mit Aufwand verbunden. Als Allererstes ist zu prüfen, ob die neuen Meta-Snippets einwandfrei ausgespielt werden. Damit die Änderungen schneller in den Suchergebnissen erscheinen, kann über die Google Search Console eine neue Indexierung angestoßen werden. Anschließend gilt es zu prüfen, ob der neue Title und die neue Description auch den gewünschten Effekt erzielen, nämlich eine bessere CTR.
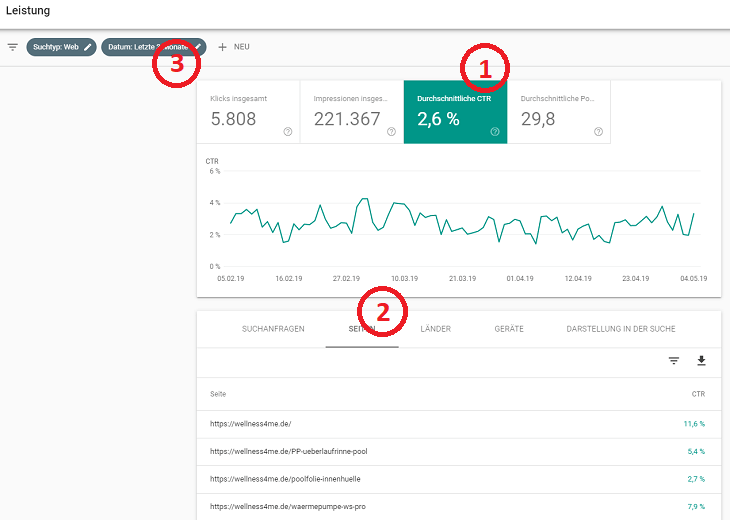
Dies kann in der Google Search Console unter dem Punkt „Leistungen“ ganz einfach betrachtet werden. Dazu muss der Bereich „Durchschnittliche CTR“ gewählt werden. Zur besseren Übersicht, können die anderen Bereiche ausgeklickt werden. Über den Punkt „Seiten“ werden die einzelnen URLs der Webseite ausgegeben. Mit einem Klick auf den Datumsfilter können Zeiträume verglichen werden.

Der Prozess bis hierhin kann zwar langwierig sein, macht sich aber schnell bezahlt, da die Anpassungen besonders bei stark umkämpften Suchbegriffen eine große Auswirkung haben.
Jetzt Unterstützung in SEO erhalten